Atomic Age Appetites
Goal: Create a design system for a cookbook that immerses users in an intriguing, futuristic scenario while providing variable length content in an understandable way
Role: Product Design and Product Research
Collaborators: Juan H (Product Design and Asset Creation),
Jackie P (Copywriting), Arianna S (Layout Design)
Timeline: 4 weeks
Design Strategy | Typesetting | Layouts
Overview
A design system brings together the different elements of a product to create a cohesive and consistent experience that conveys a particular tone. This project involved developing and applying a design system for a cookbook with a strong dose of collaboration.
Research & Ideation
We decided to take a novel approach and create a retro-futuristic sci-fi food manual rather than a classic cookbook. We dubbed our creation Atomic Age Appetites and fleshed out a backstory to get everyone on the same page and guide our design decisions.
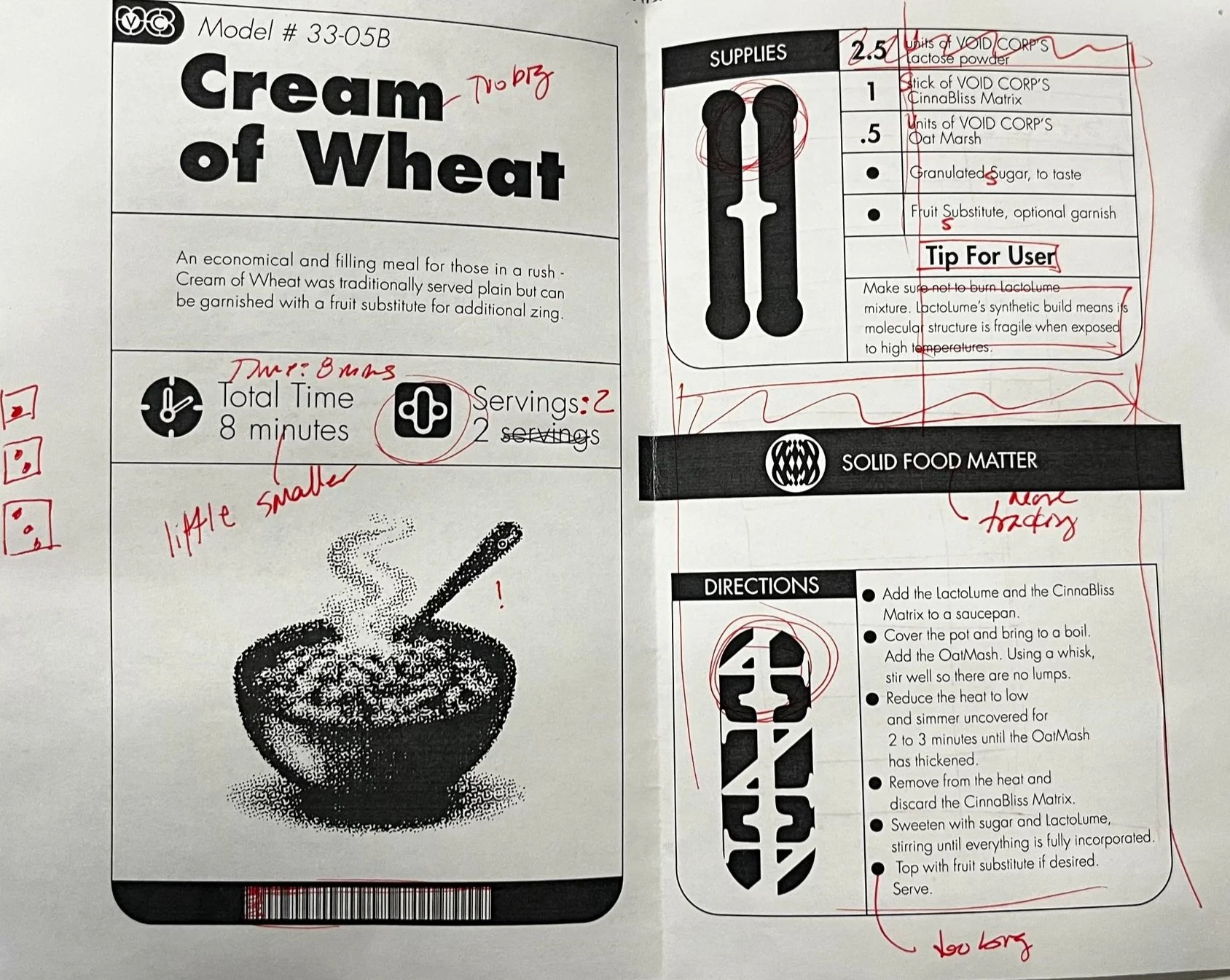
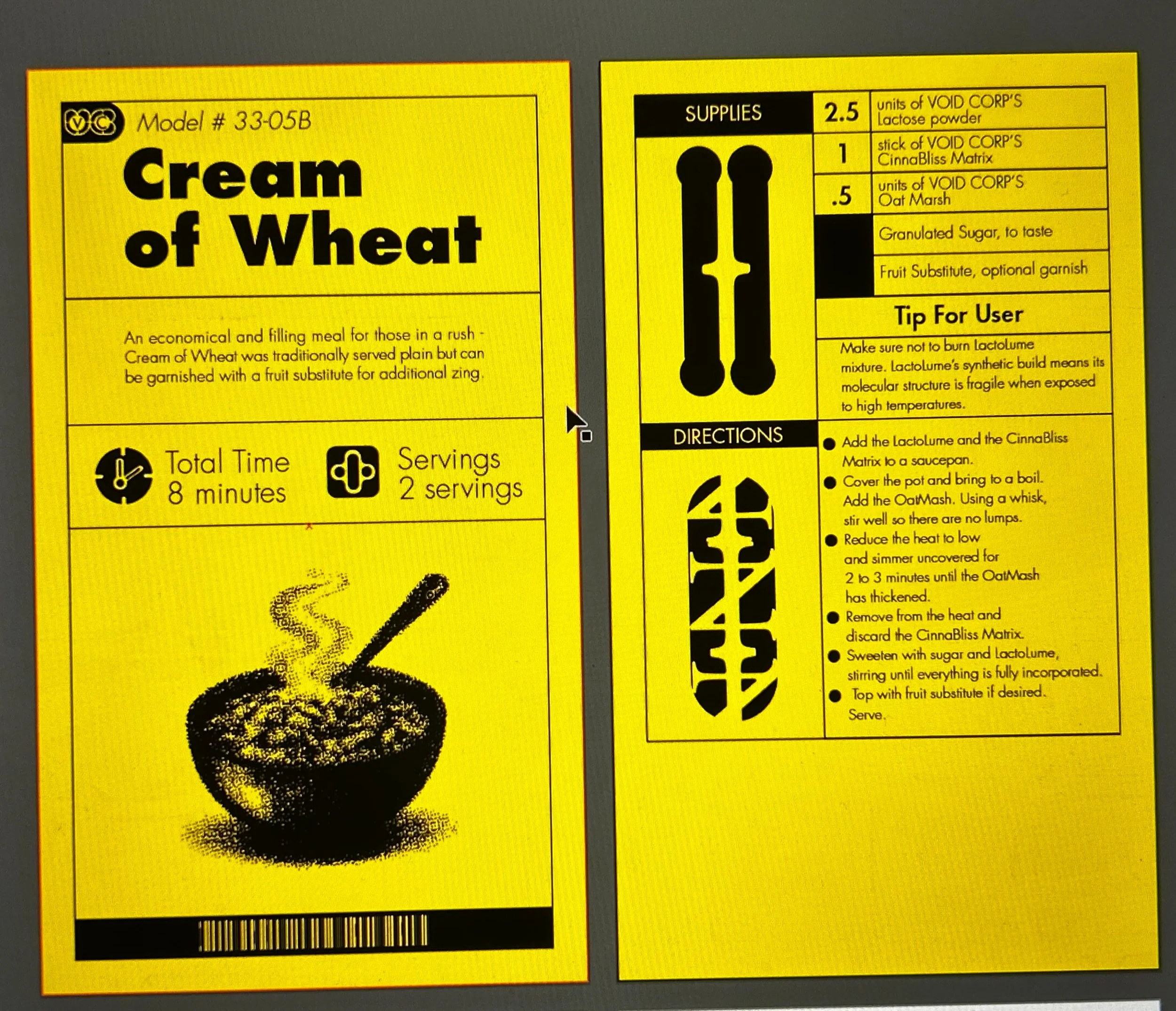
We took inspiration from a variety of cookbooks and vintage instruction manuals, as well as sci-fi posters, movies and TV programs as we created a completely new approach for presenting recipes given our product backstory. A few key elements that we incorporated into our design system were the use of the Futura font, the use of outline strokes for separating information or sections, and presenting content only in black and backgrounds in neon. We also ensured the sci-fi manual approach extended to the recipe content itself.
Design critiques provided us with feedback at two points in the process, allowing us to iterate and improve on our designs before moving to final production.
Final Design
With the digital comps complete, we moved to production! We sized and printed the cookbooks to create a portable booklet that could easily fit in the palm of your hand. We used color and physical dividers to differentiate sections and allow easy navigation, and we used O-ring hardware as an efficient and retro bookbinding option. Our final booklet totaled 94 pages, but it met our handheld requirement: Atomic Age Appetites was later seen dangling from a carabiner attached to a student’s belt loop as they walked down the university sidewalk.
Conclusion & Personal Takeaways
We wrapped up this project with a very cool physical book. In an ideal world, we could explore applying the design system to an online experience, which would involve extending the system to include icons, motion design, and more.
Overall, this project gave me an opportunity to create something entirely new, and I loved partnering with my team members as we pushed one another to innovate, consider different use cases, and solve problems on the fly. The project involved a heavy amount of communication and a few hard lessons. For example, it was a sad day when we realized that our design tool didn’t support online joint design, but we quickly pivoted and altered our workflow so that we staggered contributions in a planned way. Working together to address issues like this and keep the project moving forward was gratifying and energizing.